Designing text UX for effortless reading est le titre donné à une conférence de la Game Design Convention (GDC), présentée par Joseph Humphrey, cofondateur de la société inkle. Fort de son expérience sur des jeux tels que 80 Days ou Sorcery!, il nous explique comment faire lire de grandes quantités de texte aux joueurs sans qu’ils s’en rendent compte. La façon dont le texte est présenté peut en effet faire toute la différence entre une expérience ludique agréable et l’impression d’être confronté à un interminable mur de texte.
Focus
Le premier des deux concepts primordiaux évoqués dans la conférence, le focus, c’est la mise en valeur du texte de façon à concentrer toute l’attention du joueur sur sa lecture, sans même qu’il s’en rende compte.
Éviter les distractions
La première des choses à faire pour que le joueur se concentre sur le texte, c’est de supprimer le plus possible les distractions à l’écran : un texte seul, au centre d’un écran uni, attirera bien plus l’attention que s’il est relégué à un petit encadré en marge d’une fenêtre chargée en éléments graphiques.

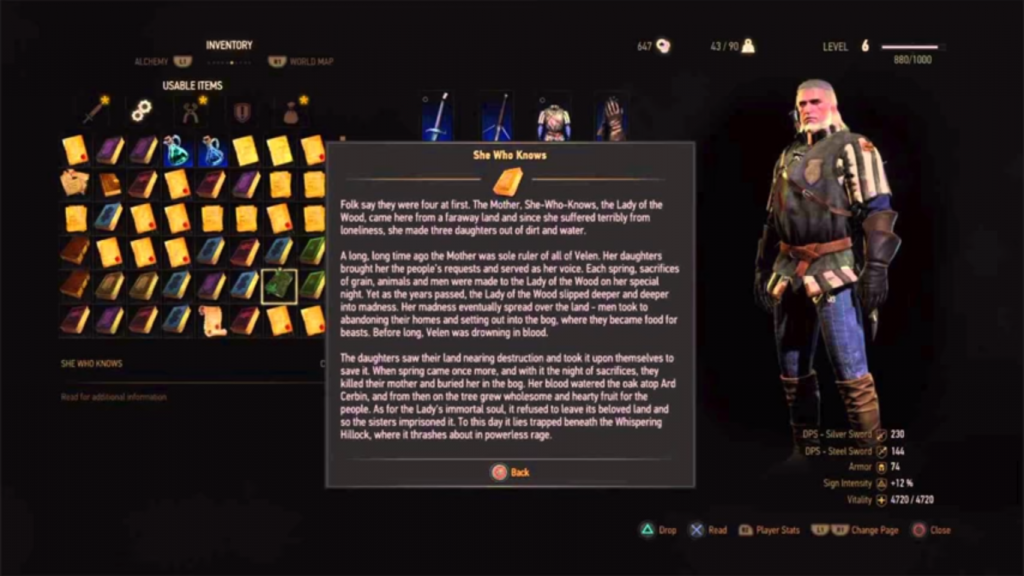
Ici, un écran tiré de l’inventaire de The Witcher, pris en exemple dans la conférence. Bien que plaisant esthétiquement, il ne met pas en valeur son texte : les nombreuses images en arrière plan détournent le regard du joueur, le texte apparaît comme peu important, presque accessoire. De plus, le texte, assez long, présente un aspect « pavé » qui peut le faire paraître pénible à lire, indépendamment de son contenu. De nombreux joueurs fermeront alors la fenêtre sans accorder au texte l’attention qu’il mérite.
Ne pas négliger l’espace blanc
L’espace blanc (ou white space pour nos amis anglo-saxons) correspond tout simplement aux parties de la composition qui sont laissées vierges, autour du texte et des images. Dans le cadre de l’imprimerie, cet espace restait de la couleur du papier, généralement blanc.
Ces espaces — marges, interlignes et interlettrages — sont nécessaires pour éviter l’effet mur de texte et peuvent améliorer la clarté du texte. Des lettres suffisamment espacées sont plus faciles à identifier, tandis que des interlignes conséquents évitent que l’œil ne se perde sur la ligne précédant ou suivant celle que l’on est en train de lire.
Adapter la quantité de texte
Pour cela, une règle simple : moins il y a de texte à l’écran à un instant donné, plus celui-ci paraît important, et mieux il est retenu.
Quand il est nécessaire de présenter au joueur des blocs plus longs, il peut être utile de les scinder en plus petits paragraphes qui apparaîtront successivement. L’attention du joueur est ainsi à un instant donné entièrement sur la phrase en cours, sans se disperser sur les passages précédents ou suivants. Dans 80 Days, les dernières lignes apparues sont en surbrillance par rapport au reste du texte, elles attirent donc naturellement l’attention du joueur, qui peut tout de même se référer aux phrases précédentes en cas de besoin.
Ajouter une option, discrète, permettant de passer rapidement le texte peut toutefois éviter des frustrations aux lecteurs rapides ou ayant déjà lu cette partie du texte.
Faire les bons choix typographiques
La règle est simple : clarté et lisibilité avant tout ! Les fontes un peu fantaisistes ou extravagantes sont à proscrire pour le corps de texte. Bien qu’elles puissent contribuer à l’immersion, elles deviennent très vite fatigantes à lire. De plus, leur caractère esthétique attire l’attention, et la détourne donc du contenu du texte : la page risque d’être considérée comme une œuvre d’art, à contempler plutôt qu’à lire.
Il faut donc se tourner vers des fontes plus classiques : plus la forme des lettres nous est familière, plus leur lecture est aisée et rapide. La lisibilité est le premier facteur à prendre en compte lors du choix d’une police d’écriture : le déchiffrement des caractères doit être instantané et sans effort.

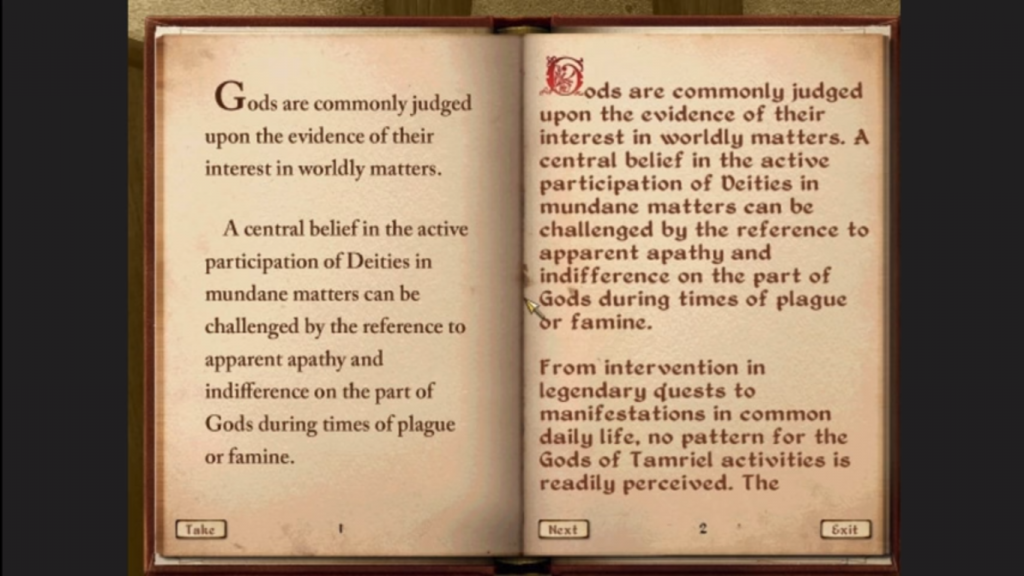
La page droite de ce livre est tirée directement de The Elder Scrolls IV: Oblivion ; sur la page de gauche, Joseph Humphrey propose une présentation plus lisible du même texte. Le changement le plus évident est celui de la police d’écriture : la calligraphie médiévale est remplacée par du Caslon, une fonte plus adaptée aux textes longs, mais qui garde une connotation de texte ancien. Les marges et les interlignes ont été augmentés, et des alinéas ont été ajoutés pour rendre la lecture plus fluide. Il n’est cependant plus possible d’afficher tout le texte sur la première page.
La taille du texte est un autre facteur à prendre en compte et dépend du médium de destination. Un texte lisible sur ordinateur risque d’apparaître trop petit sur un écran de téléphone ou sur la télévision d’un joueur console. Pour ceux qui souhaitent développer sur plusieurs plateformes, le plus simple est de commencer par les écrans les plus contraignants (smartphones et/ou console), puis de s’adapter aux plus permissifs.
Il est aussi conseillé de limiter le nombre de caractères ou de mots par ligne pour ne pas perdre le regard du lecteur. Joseph Humphrey conseille entre 5 et 15 mots par ligne en anglais, sachant que les mots français ont tendance à être légèrement plus longs. Coïncidence ou pas, on retrouvera la même fourchette en écrivant à la main dans la largeur d’une feuille A4.
Pacing
Le pacing, c’est la gestion du rythme du jeu. Dans un jeu purement textuel, cela consiste donc à définir quand, comment et à quelle vitesse révéler le texte au lecteur afin de maintenir son attention jusqu’au bout.
Découper les paragraphes
Une des premières tâches à effectuer consiste à découper le texte en paragraphes qui seront affichés l’un après l’autre. S’ils doivent rester relativement courts pour éviter l’effet « mur de texte », on peut jouer sur leur longueur pour accélérer ou ralentir la révélation du texte.
Ainsi, en préparant les combats de leur jeu Sorcery!, les designers de la société inkle ont voulu enchaîner des phrases très brèves, séparées par des choix. Leur but était de dynamiser les combats et d’y impliquer le joueur. Lors des phases de test, ils se sont rendus compte que cette stratégie ne marchait pas : chaque choix interrompt la lecture, et donc la ralentit. De plus, comme on l’a établi dans la première partie, plus les paragraphes sont courts, plus le joueur y accorde d’attention. Les combats étaient alors plus lents que les phases descriptives, ce qui était à l’opposé de l’intention de l’équipe.

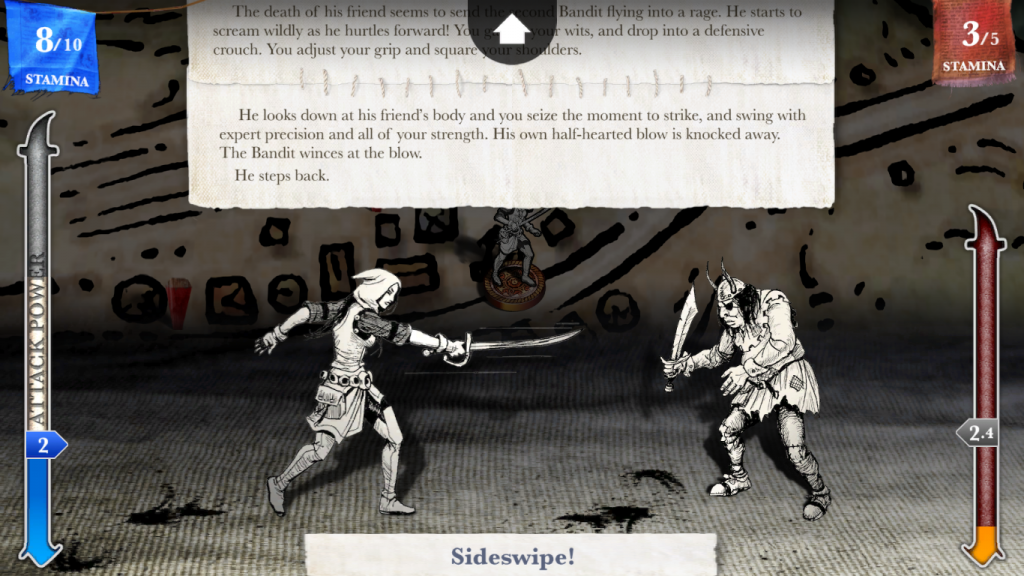
Un écran de combat dans Sorcery! : les phrases très courtes prévues au départ pour les phases de combat ont été remplacées par des paragraphes de quelques lignes. Le récit paraît ainsi moins haché, le joueur ne se sent pas sans cesse interrompu dans sa lecture.
On aboutit donc à un résultat qui peut paraître contre-intuitif, puisqu’il va à l’opposé de ce qui se pratique dans un récit non interactif : des paragraphes trop courts ralentissent le rythme par rapport à des paragraphes plus longs.
Toutefois, si on peut utiliser cette règle pour faire les premières estimations, seul des tests répétés permettront de vraiment maîtriser le rythme de la narration. Faire lire le texte brut de son jeu ne suffit donc pas : il faut compiler le jeu au fur et à mesure pour pouvoir évaluer conjointement la présentation, qui peut grandement influer sur l’impression globale.
Tromper l’ennui et la fatigue
Lire demande un certain degré d’attention, et après un certain temps, cela peut causer une certaine forme de fatigue, qu’il faut prendre en compte pour éviter que le joueur ne se lasse ou ne délaisse le jeu.
Pour cela, le plus simple est d’alterner les phases très fournies en lectures avec d’autres, plus légères, ou tout simplement différentes. Elles seront une pause bienvenue, requérant un peu moins de concentration, et renouvelant l’attention du joueur avant la prochaine phase de lecture. Si le changement d’activité est à l’initiative du joueur, c’est encore mieux, car cela augmente sa sensation de contrôler le cours de l’histoire, cela agit comme une forme de récompense.
Marquer la progression du joueur en indiquant, d’une manière ou d’une autre, où il se situe dans l’histoire peut aussi lui permettre de ne pas décrocher. Comme la numérotation des pages d’un livre ou des diapos d’un PowerPoint, cela peut rappeler que le jeu a bien un but, et que le joueur s’en approche peu à peu. Il faut faire attention aux effets pervers : un joueur qui voit qu’il approche de la fin peut être tenté de lire les derniers passages en diagonale pour terminer plus vite.
Animer son texte
Si ajouter des animations à son texte n’est pas nécessaire, elles sont un moyen relativement simple et rapide de lui donner un aspect professionnel. Elles attirent immédiatement l’attention du joueur et, dans le cas d’un jeu commercial, donnent l’impression d’un jeu aux finitions impeccables, digne de son intérêt et de son argent.
Au-delà de leur intérêt esthétique, utilisées avec finesse, les animations peuvent aussi fluidifier la lecture et attirer l’attention du lecteur précisément là où on veut. Ainsi, animer uniquement le dernier paragraphe attire l’attention dessus sans que l’on soit obligé de masquer le précédent, qui peut être utile au contexte. Il faut bien évidemment faire attention à ne pas trop en faire, sans quoi les animations détourneront l’attention du texte lui-même, et risquent de ralentir la progression des lecteurs les plus rapides.
Dans 80 Days, tandis que les paragraphes de narration apparaissent immédiatement lors du clic sur un choix, les choix suivants, eux, sont retardés d’une demi seconde. Pendant cette demi-seconde, un joueur pressé n’a donc d’autre choix que de commencer à lire le paragraphe, plutôt que de cliquer sur un lien au pif pour faire avancer l’histoire. La pause doit toutefois rester très brève pour éviter qu’un lecteur rapide ne soit frustré de devoir attendre à chaque tour. Les choix apparaissent par ailleurs dans un fondu discret et assez lent pour ne pas distraire ceux qui n’auraient pas fini la lecture du paragraphe.

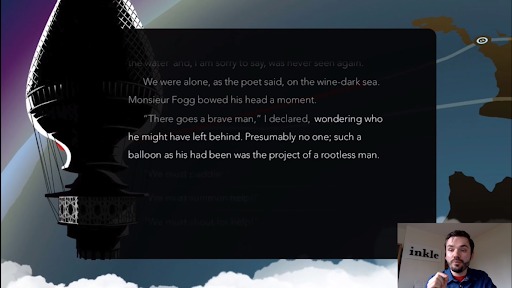
Ici, un exemple tiré de 80 Days : en gris clair, on peut lire le texte apparu précédemment, tandis que le texte le plus récent est en blanc et vient d’être animé, il attire plus l’attention. En dessous, on discerne à peine les trois choix menant à la suite de l’histoire, qui sont en cours d’apparition. Pour mieux visualiser le fonctionnement des animations, vous pouvez vous rendre à 21:50 de la vidéo.
Une fois encore, le choix des animations est un domaine qui laisse peu de place aux règles absolues : tester, retester et tester encore est la seule manière d’atteindre un équilibre qui convienne au plus grand nombre.
Cette conférence nous éclaire donc sur certains des choix de design des jeux inkle. De nombreux efforts ont été faits pour mettre en valeur le texte, fluidifier sa lecture et conserver l’attention du joueur tout au long du jeu. Vous êtes maintenant libres de vous inspirer de ces techniques pour peaufiner la présentation de vos propres FI.

Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.